41 morris bar chart labels
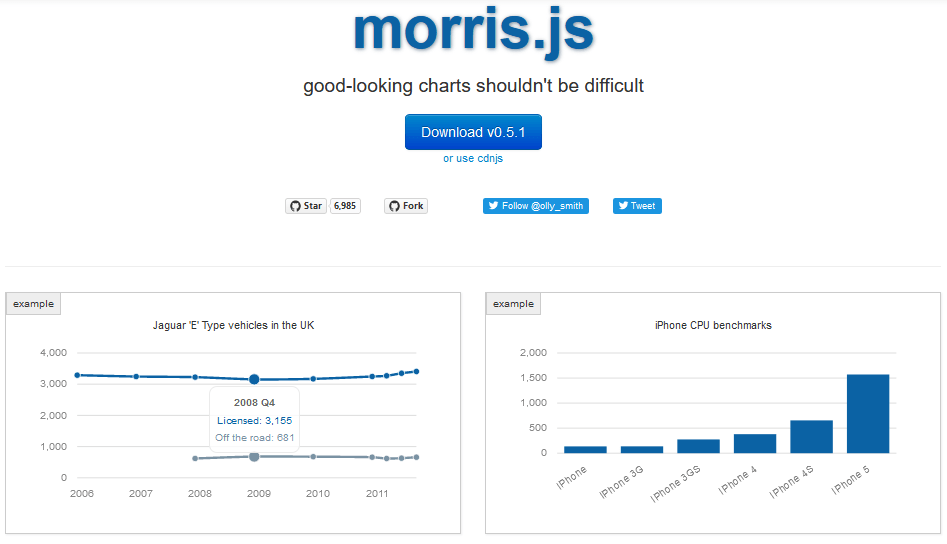
morris.js - GitHub Pages Bar Charts; Donut Charts; ... Create a Donut chart using Morris.Donut(options), with the following options. data required: The data to plot. This is an array of objects, containing label and value attributes corresponding to the labels and sizes of the segments of the donut chart. Note: by default, the segment with the greatest value will be ... morris.js Note: in order to display something, you'll need to have given the div some dimensions. Here I've used inline CSS just for illustration. Next add a
morris.js - GitHub Pages morris.js Line & Area Charts Line Charts The public API is terribly simple. It's just one function: Morris.Line ( options), where options is an object containing some of the following configuration options. Live Example Morris.js Line Chart Example Area Charts Create an area chart using Morris.Area ( options) .
Morris bar chart labels
morris.js/bar-colors.html at master · morrisjs/morris.js ... Pretty time-series line graphs. Contribute to morrisjs/morris.js development by creating an account on GitHub. Morris.js 06 - Line and Area charts - GitHub Pages It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. Bar Charts - GitHub Pages Bar Charts. Create bar charts using Morris.Bar ( options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y ...
Morris bar chart labels. javascript - Morris Bar chart dynamic labels - Stack Overflow Using dynamic labels Morris Bar Chart. 0. Morris Donut chart with data from mysql. 0. Morris Bar Chart consistent bar width. 1. Custom Hover Legend for Morris.js Bar Chart. 1. How to pass string variables to labels option in Morris.js. Hot Network Questions DUI question with keyless ignition Django Charts - Simple Bar Chart displayed in three ways ... Hello Coders, This article presents an open-source Django project that provides Bar Chart widgets coded in three different ways using MorisJS library: (LIVE Demo) Charts from JSON - using this CSV sample (LIVE Demo) Charts from Table - simple STATS table (LIVE Demo) Charts from DATA chunk - using this (CSV) sample file The code can be downloaded from Github and used in hobby & commercial ... Morris.js 06 - Bar charts - GitHub Pages Create bar charts using Morris.Bar (options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y attributes ... Morris - Good-looking Charts Plugin With jQuery | Free ... Morris is a pretty and powerful Charts Plugin with jQuery and Raphaël JS Library to make drawing simple charts easy. With Morris.js, you can create a wide variety of charts like line & area charts, bar charts and donut charts to fit you needs. It also works fine on mobile device such as iOS and android. More examples can be found in examples fold.
Morris Chart - Ignia Framework Morris Chart Description of the Control Graphic control based on the Morris.js library. It allows to show responsive graphics with an attractive design in a simple way. The types of graphs available are: Area, Line, Bar and Dona. Compatibility Web Using the control Open Extensibility Catalog and go to the Web section through the left side menu. [Solved] How to add click handler on morris donut chart ... Solution 1. Accept Solution Reject Solution. Try is as below. Copy Code. $ ( "svg rect.bar-1" ).on 'click', -> console.log ( "clicked the first bar of bar chart") Please check below mentioned link for more info. Added support for handling click events. UPDATE. C#. Creating bar graphs with AJAX and Morris library - Maks ... Morris allows updating the chart with the new data by calling "setData(data)" on it. Together with jQuery's AJAX, loading the chart data and displaying it as a bar chart looks like this: $(function() { // Create a Bar Chart with Morris var chart = Morris.Bar({ // ID of the element in which to draw the chart. Morris.js Bar Graph in php? - MySQL I am using Morris.js graphs to display my MySQL data. Unfortunately the graphs are not visible at all. I have followed a simple tutorial and still nothing happens.
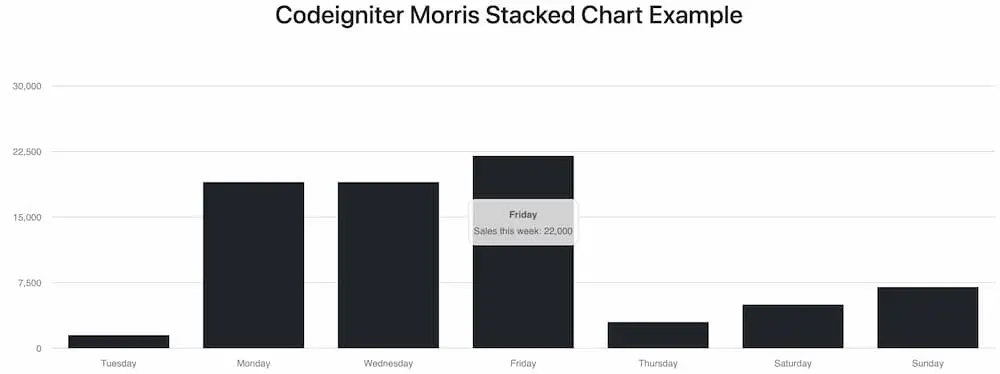
AdminLTE 2 | Morris.js Charts Charts Morris Warning! Morris.js charts are no longer maintained by its author. We would recommend using any of the other charts that come with the template. Area Chart 0 7,500 15,000 22,500 30,000 2013 2012 Donut Chart In-Store Sales 30 Line Chart 0 5,000 10,000 15,000 20,000 2013 2012 Bar Chart 0 25 50 75 100 2012 2010 2008 2006 Morris Line Chart - X axis Label is missing · Issue #425 ... I am using morris chart in my application. In this chart , everything seems to be fine but the label for last date is not visible on x -axis. See Image This is my code for line chart: Morris.Line({ element: 'dvRegisteredUserbyDate', data... Codeigniter 4 Morris Stacked & Bar Chart Tutorial Example How to Add Morris Stacked Chart Bar in Codeigniter 4 Application. Step 1: Install Codeigniter Project. Step 2: Connect App to Database. Step 3: Create Table & Insert Data. Step 4: Make Controller File. Step 5: Make Route File. Step 6: Setting Up View File. Step 7: Run Application. Morris.js 06 - Donut charts - GitHub Pages Create a Donut chart using Morris.Donut (options), with the following options: data. required. The data to plot. This is an array of objects, containing label and value attributes corresponding to the labels and sizes of the segments of the donut chart. Note: by default, the segment with the greatest value will be initially selected.
BarChart : Bar Chart for One or Two Variables BarChart: Bar Chart for One or Two Variables Description. Abbreviation: bc Plots a bar chart, one categorical variable, x against one numeric variable y, as well as an optional second categorical variable by with a provided legend. One option is to enter the reduced data table, which consists of each level of x paired with the corresponding numerical value of y, with the number of rows the ...
Morris.js 06 - pierresh.github.io Then you can create your first chart: new Morris.Line({ // ID of the element in which to draw the chart. element: 'myfirstchart', // Chart data records -- each entry in this array corresponds to a point on the chart.
How to use Morris.js chart with PHP & Mysql | Webslesson In this post we will first make simple query and make data for Morris.js chart, based on that data we will make Line chart, Area chart, Bar chart and Bar chart with stacked option. For making this chart we have take data of last 10 years profit, purchase and sale data from Mysql table.
Bar chart : xaxis label hiding · Issue #745 · morrisjs ... case 1: If graph is unitwise chart and labels are widening. case 2 : if same div but chart type based on department and few labels are long. My div tag definition for. Script defintion. config = {. data: JSON.parse (source), xkey: 'label', ykeys: ['data'], labels: ['data'],
Bar Chart | Chart.js # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.

morris.js - Bar chart horizontal bar width i want fixed or max width for each horizontal bar ...
Bar Charts - GitHub Pages Bar Charts. Create bar charts using Morris.Bar ( options) , where options is an object containing the following configuration options. The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot. This is an array of objects, containing x and y ...
Morris.js 06 - Line and Area charts - GitHub Pages It's just one function: Morris.Line (options), where options is an object containing some of the following configuration options: The ID of (or a reference to) the element into which to insert the graph. Note: this element must have a width and height defined in its styling. The data to plot.
morris.js/bar-colors.html at master · morrisjs/morris.js ... Pretty time-series line graphs. Contribute to morrisjs/morris.js development by creating an account on GitHub.
![How can I add mean labels to a bar chart in [R]? - Cross Validated](https://i.stack.imgur.com/975QX.png)












Post a Comment for "41 morris bar chart labels"