45 gravity forms inline labels
How to get a field's value by its label in Gravity Forms? In my opinion, the Gravity Forms plugin makes this process much more complicated than its alternatives (Contact Form 7, for example). Introduction to the problem There's a helpful hook in the Gravity Forms plugin you can use to achieve this: gform_after_submission . CSS Ready Classes for Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.
Changes to markup in Gravity Forms 2.5 Introduction Gravity Forms 2.5 introduced significant updates to the markup used. Changes were made to modernize and improve the markup for better standardization and accessibility, as well as simplifying the styles used. These can create breaking changes on existing forms.

Gravity forms inline labels
Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use. Styling a form field with Style Selector - Gravity Forms Styles Pro Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector Styling the choices of your Checkbox or Radio fields with images and icons Introducing Infield Labels for Gravity Forms - I Like Kill Nerds The plugin does what the name implies, it removes the standard Gravity Forms label and makes all supported inputs have the label instead. Sometimes this is cleaner and a request you might hear from a designer every now and then. Sure we have the HTML5 placeholder attribute, but support is still flaky for browsers like Internet Explorer.
Gravity forms inline labels. Hide Labels - Gravity Forms Hide Labels. Adds a new Field Label Visibility setting and an option for hidden sub-labels. Provided By: PurposeWP. Download This Add-On. Visit the developers website to purchase or download this third-party add-on. Request Support. This plugin is supported by the developer on their site. Populate Gravity Forms Fields with (Custom) Post Titles and Taxonomies ... Dynamic Post Titles Choices in Drop Down. When you select a Drop Down Gravity Forms Field, you get extra options to Populate choices dynamically. After you've done that, you can see a litter thunderstorm icon next to the Label in the Gravity Forms editor: Screenshot of Drop Down field in the Gravity Forms editor with Populate Anything enabled. Bulk Actions for Gravity Forms Wordpress Plugin - JetSloth With Bulk Actions fro Gravity forms - multi-select any form fields and instantly duplicate them inline to streamline your Gravity Forms workflow. Bulk reorder fields Bulk Actions for Gravity Forms reorder function makes for super quick drag drop of individual or multiple form fields a breeze. Get your form fields in the order you want in seconds. Gravity Forms - snippet.farm // Filter the countries that are selectable in an address field add_filter( 'gform_pre_render{{_formID}}', 'typewheel_limit_countries' ); add_filter( 'gform_pre ...
How to Build Horizontal Forms using Gravity Forms | Gravity Wiz How to create Gravity Forms with a Horizontal Layout Step 1 - Align Fields Using Drag and Drop Editor Go to whichever form you'd like to layout horizontally. Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. Submit button inline with form fields « Gravity Support Forums This should be what you need. The rules are specific to the your form ID #1. You'll want to remove the other styles you had so they don't conflict. /* set the form wrapper to relative so we can absolutely position inside of it */ #gform_wrapper_1 {position:relative; width:475px; float:right } /* resize the label a bit so the text doesn't wrap ... Adding an inline Submit Button in Gravity Forms 2.5 Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9 Field/Section Labels on Top Panel - Gravity Forms Supercharge Add-On Both Default and Center options show section and field labels in this way. If you want to show them both in the same flap. You can choose one of the Inline option. When a section starts, it combines both labels separated by a > sign. You can set the background color of the panel from your theme customization options, by changing the Bar color.
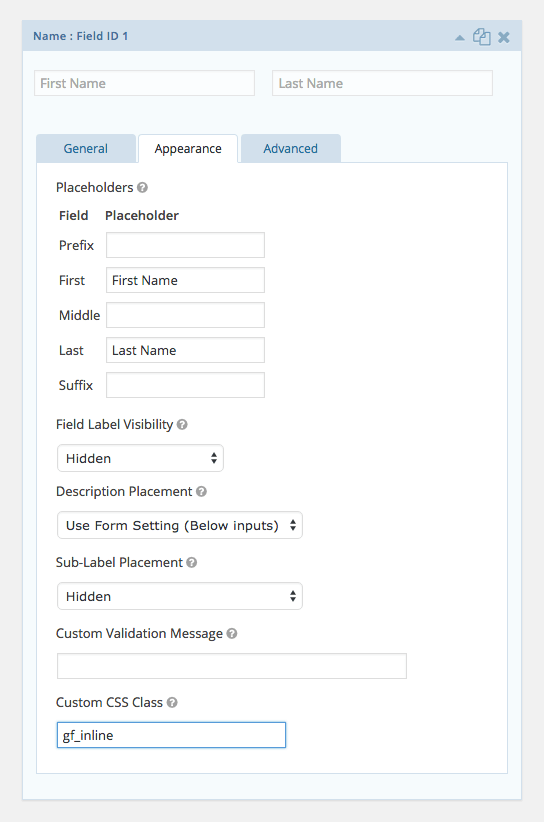
Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing. label, field and submit button all in one line « Gravity Support Forums With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. ... Form label 'Email' - email field - 'Submit' button all in one line. ... too. Just want to build a simple, inline opt-in form Posted 9 years ago on Tuesday February 26, 2013 | Permalink. Rob Harrell Member. If anyone would like to ... Gravity Forms - Field not inline with label - Support - Kriesi.at You are here: Home / Forums / Enfold / Gravity Forms - Field not inline with label. Viewing 9 posts - 1 through 9 (of 9 total) Author. Posts February 2, 2018 at 12:09 pm #906812. notsirhc. Participant. Hello, My forms filed didn't inline with the label, while the field size is small. 1. How To Customize the Gravity Forms Layout in WordPress There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
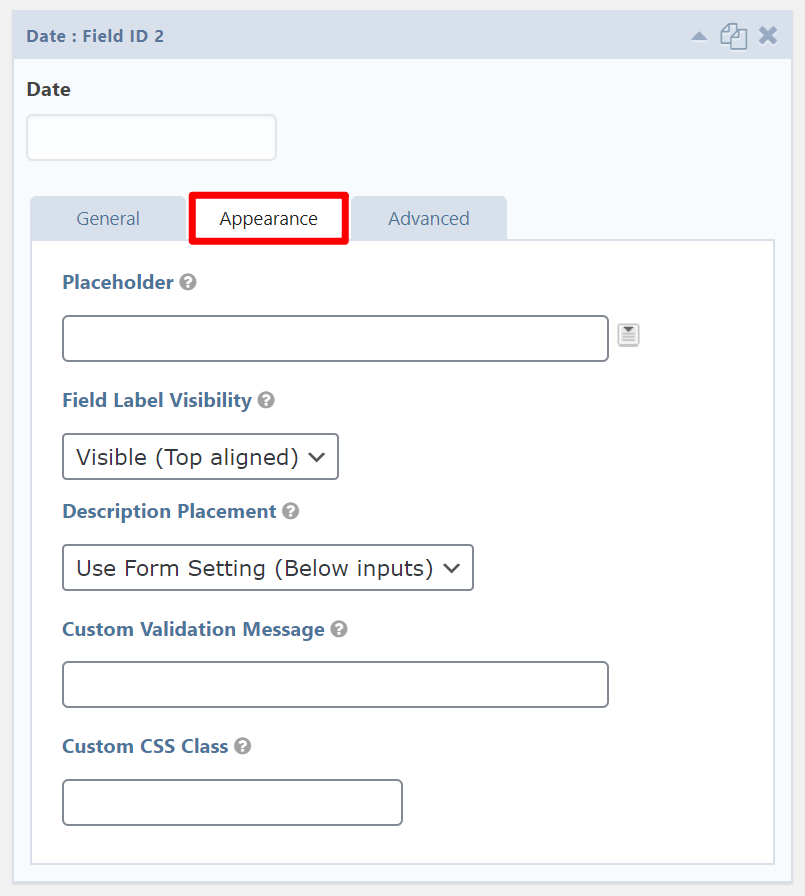
Radio Buttons - Gravity Forms Documentation For example, to display the choices horizontally rather than vertically, enter the gf_list_inline CSS ready class in the field's Custom CSS Class field under the Appearance tab. This turns a multiple choice list into an inline horizontal list (not evenly spaced columns). Refer to this article for a list of CSS Ready Classes.
Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area
Gravity Forms Ready Classes - A Complete List - Boylan Point Agency CSS Ready Classes. CSS Ready Classes were built into Gravity Forms 1.5 Release as a way to easily customize format. Not all CSS Ready Classes labels work with all form types. To use a CSS Ready Class, after you create your label, click on the appearance tab. There will be an option for Custom CSS Class, where you can insert your chosen class label.
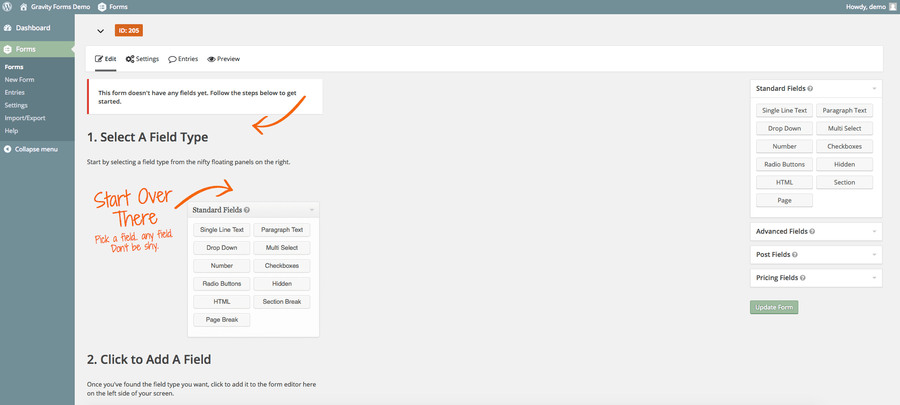
Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor.
How to Style Gravity Forms - Codefetti LLC Website Design To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style. In our sample form, let's style ...
Styles & Layouts for Gravity Forms - WordPress.org This Gravity Forms styler comes with 150+ options to customize various parts of form like form wrapper, form header, form title and description, submit button, radio inputs, checkbox inputs, paragraph textarea, labels, section breaks, descriptions, text inputs , dropdown menus, labels, sub labels, placeholders, list fields, confirmation message ...
css - Gravity Forms Alignment - Stack Overflow I need help aligning gravity forms on my website . On my homepage, the field aligns left and the button is directly below it. ... give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display ...
Accessibility - Gravity Forms With Gravity Forms 2.5, you have access to the most accessible form builder on the market. Our plugin gives you everything you need to comply with government standards for Section 508 and WCAG 2.1 AA (Web Content Accessibility Guidelines) standards set by the World Wide Web Consortium (W3C). Ensuring Your Forms Are Logical and Easy to Use.
How To Style Checkbox Inputs In Gravity Forms - WPMonks Select the one which you have on your current page. Now Styles and Layouts plugin will automatically save the form and load the designing options after a page refresh. Now navigate to Checkbox Inputs section and you will see all the available design options. Here you will get the option to change the font color, width, font style ( bold, italic ...
Why are my gravity form checkboxes and labels out of alignment? I'm a gravity form newbie and I inherited this site from the previous web developer. I notice that my gravity form checkboxes are out of alignment and being placed above the labels. I googled a few different CSS edits but none of them seem to work. The hardest part here is that because I inherited the site, I'm not even sure where to begin with ...
Introducing Infield Labels for Gravity Forms - I Like Kill Nerds The plugin does what the name implies, it removes the standard Gravity Forms label and makes all supported inputs have the label instead. Sometimes this is cleaner and a request you might hear from a designer every now and then. Sure we have the HTML5 placeholder attribute, but support is still flaky for browsers like Internet Explorer.
Styling a form field with Style Selector - Gravity Forms Styles Pro Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector Styling the choices of your Checkbox or Radio fields with images and icons
Gravity Forms Feature Highlight: Admin Labels One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use.















Post a Comment for "45 gravity forms inline labels"