39 kendo chart categoryaxis labels
Date axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery Description. You can scale the date axis of your Kendo UI Bar Chart to get a better visualization of seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years. The default aggregates of the series ... How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation.
Date axis in jQuery Line Charts Widget Demo | Kendo UI for jQuery The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years. The default aggregates of the series through the series.aggregate attribute, which takes max, min, sum, avg and count.
Kendo chart categoryaxis labels
enable dynamic text wrapping for category axis labels when resizing charts 9. enable dynamic text wrapping for category axis labels when resizing charts. The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive ... Kendo UI Charts renders category axis labels incorrectly for negative ... Solution with category axis Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValue array. CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
Kendo chart categoryaxis labels. kendo-ui-core/chart-left-align-bar-label-y-axis.md at master - GitHub Create a new function within the categoryAxis.labels.visual configuration. Initialize a new kendo.drawing.Group object. Set the appearance of the label with the kendo.drawing.Text element. Configure the rectangle which will hold the text. Use the kendo.drawing.align method to set the alignment within the rectangle. Append the elements together ... CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated. chart-categoryAxisItem-labels | Kendo UI for jQuery - Telerik.com The format used to display labels for date category axis. The {0} placeholder represents the category value.The chart will choose the appropriate format for the current categoryAxis.baseUnit. Setting the categoryAxis.labels.format option will override the date formats.See also: kendo.format. kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
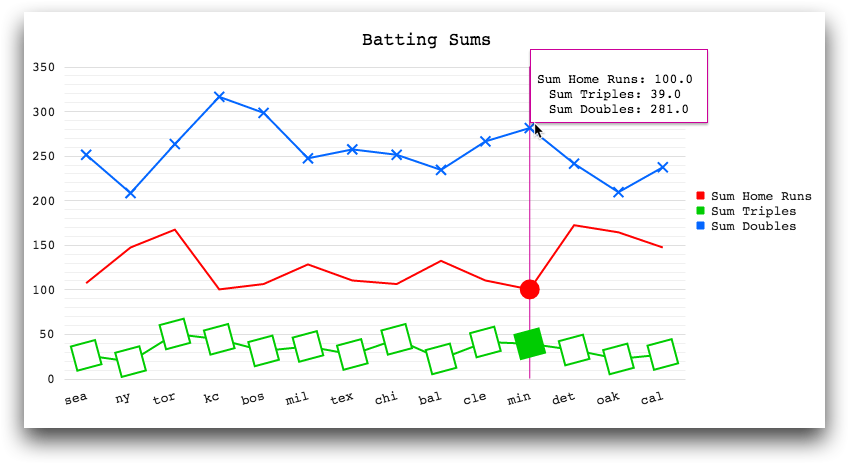
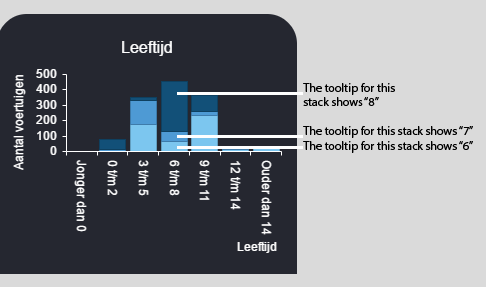
Kendo UI Chart Category Axis Labels - Stack Overflow Is there a way to add the line break in the client side ? For example, I want the category axis label to be displayed as: JUN 2012 But my database (server) returns it as "JUN 2012" and I don't want to add \n there, but want to achieve it from client side.. Any ideas ? Add ability to AutoSkip Category labels to prevent overlaps. - Telerik.com If we limited the labels, how would we determine which should be visible and which to hide? For non-date categories, the labels carry additional information about the data that cannot be inferred from previous and subsequent categories as we can with the date categories. Look forward to hearing back from you. Regards, Alex Hajigeorgieva chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap? Use Drawing API to Show Custom Tooltip for categoryAxis Chart Labels ... Solution It is possible for you to display a tooltip for categoryAxis labels through the Drawing library. The following example demonstrates how to achieve this behavior. Note that the tooltip is displayed when hovering a categoryAxis label. Edit Preview Open In Dojo
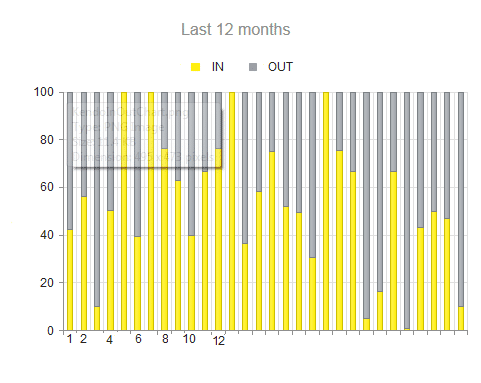
categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. Kendo chart- Change categoryAxis Labels position as per the data value ... Kendo chart- Change categoryAxis Labels position as per the data value Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. Multi-axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery Description. The Telerik Kendo UI Bar chart supports multiple axis. This helps you leverage the best charting performance and visualize data on any number axis to provide solid business reports for your users. The example above shows a hybrid car range report visualized through four value axes: km, miles, miles per gallon and liters per 100km. CategoryAxisRangeLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
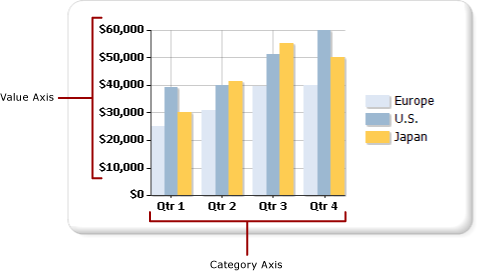
CategoryAxis - Charts API - Kendo UI for Angular The option is ignored if categoryAxis.baseUnit is set to "fit". categories? any[] The category names. The Chart creates a category for every item of the array. color? string. The color to apply to all axis elements. Accepts a valid CSS color string, including hex and rgb. Can be overridden by categoryAxis.labels.color and categoryAxis.line ...
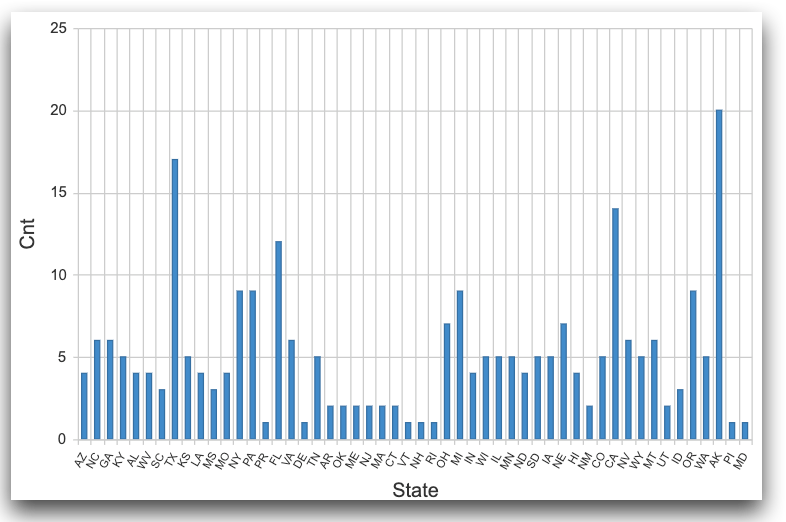
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
Demo of core features in jQuery Bar Charts widget | Kendo UI for jQuery As a result, the chart is registered as a standard jQuery plugin. The chart can fetch data for its series from either local or remote data source. It can also use the Kendo UI DataSource as a mediator for processing data. Additional information about how to use the Kendo UI chart widget can be found in this section of the product documentation.
categoryAxis.labels - API Reference - Kendo UI StockChart | Kendo UI ... categoryAxis.labels - API Reference - Kendo UI StockChart | Kendo UI for jQuery categoryAxis.labels Object Configures the axis labels. categoryAxis.labels.background String The background color of the labels. Any valid CSS color string will work here, including hex and rgb. categoryAxis.labels.border Object The border of the labels.
Razor kendo chart category axis label date format with padding - CMSDK Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". Sometimes chart value starts with negative number so i need to add padding to it. CategoryAxis bit of code included below displays an overlapping x-axis labels. xaxis label ooks more like hiding some text with wide black marker.
How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C#
How can I wrap the categoryAxis text on Kendo UI charts 3. I realize that using long text names for the categoryAxisValues on kendo ui charts the text will overlap and display on top of each other. I try to check the documentation looking for a property that could fix it but apparently does not exist or I couldn't find it. Here is a example taken from Telerik page:
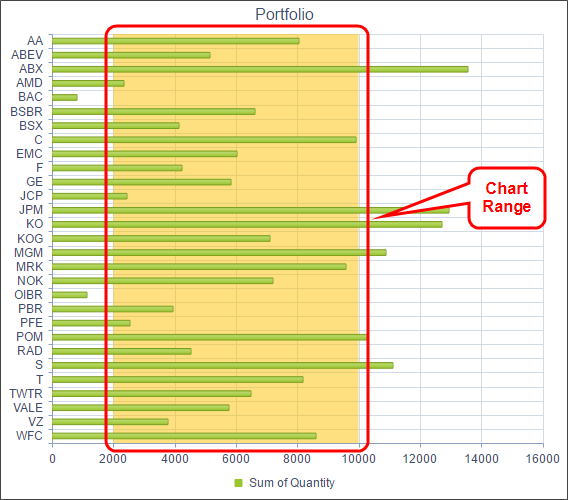
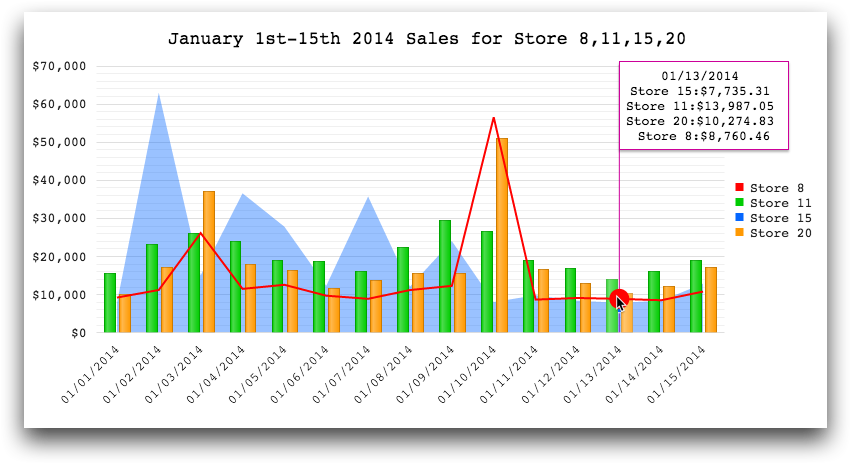
How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference.
categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format.
CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
Kendo UI Charts renders category axis labels incorrectly for negative ... Solution with category axis Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValue array.
enable dynamic text wrapping for category axis labels when resizing charts 9. enable dynamic text wrapping for category axis labels when resizing charts. The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive ...

![Kendo Chart] Date Label for categoryAxis | 자몽이랑꼬부기](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXPvfaGLnXk05JU4wGSlFm_Sk6vQ58Q78lGLc0WntT1sU_5KhpECBExDtQG1NIPHJMs2IEE28lu1i7Pd13Bx89vE7ycPQvAnq4oBqUEdusA6mnKC0Uwy4mZPt7LTD3lyp5xFuems2hU6Q5/s1600/%EA%B7%B8%EB%A6%BC1.png)





















![FIXED] CategoryAxis (xAxis) get Position of each Category ...](https://i.stack.imgur.com/CIY3l.png)


Post a Comment for "39 kendo chart categoryaxis labels"