42 divi dot navigation labels
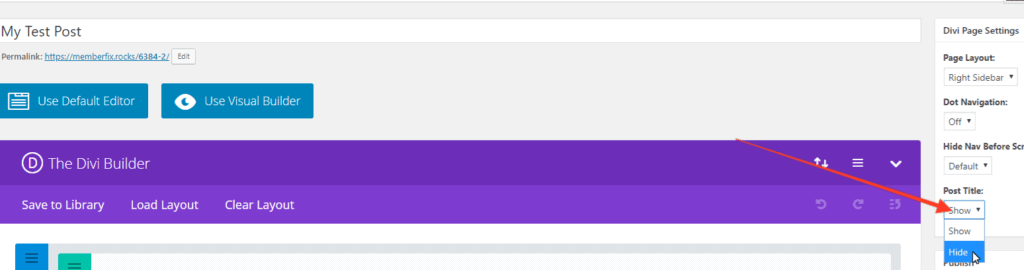
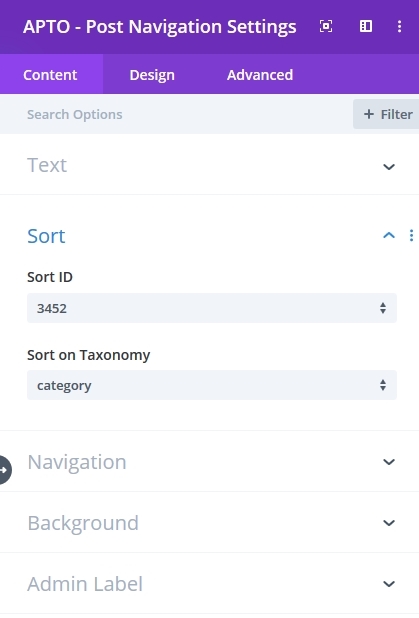
How to Enable Dot Navigation on Your Divi's Video Slider Module To enable dot navigation in the Video Slider module, first, enable the Visual Builder by clicking the link at the top of your page. Next, hover over the Video Slider module and click the gear icon to open its settings. Scroll down to Elements. Here, you'll see an option to enable or disable the arrows, and a dropdown box labeled Slider Controls. How To Use And style The Divi Dot Navigation - Mark Hendriksen How To Enable The Divi Dot Navigation Open the page for which you want to enable the dot navigation. In the right column open the Divi Page Settings tab by clicking on the little arrow. Under Dot Navigation you can enable this. Under hiding Nav Before Scroll, you can turn on or off the dot navigation before you start scrolling.
15 Dot Navigation Styles for Divi Single Page Sites - Divicio.us All you need to do is to grab the CSS code and paste it into Divi -> Theme Options -> General -> Custom CSS or into your child theme style.css file. Enjoy! Dot Navigation Custom Styles Dot Navigation Custom Styles CSS Snippets Dot Navigation Style #1 Dot Navigation Style #2 Dot Navigation Style #3 Dot Navigation Style #4 Dot Navigation Style #5

Divi dot navigation labels
Dot Navigation Visibility Settings - Divicio.us Knowledge Base Dot Navigation Visibility Settings Divi DotNav plugin allows controlling the dot navigation visibility on different devices ( Desktop, Tablet and Phone ). To access device visibility settings go to Divi -> Theme Customizer -> Divi DotNav -> General Settings and locate the following settings: HIDE ON DESKTOP HIDE ON TABLET HIDE ON PHONE en.wikibooks.org › wiki › JavaScriptJavaScript/Print version - Wikibooks, open books for an open ... Dec 28, 2020 · When i gets evaluated, its value is checked against each of the case labels. These case labels appear in the switch statement and, if the value for the case matches i, continues the execution at that point. If none of the case labels match, execution continues at the default label (or skips the switch statement entirely, if none is present.) How To Move Labels Above Input Fields In The Divi Contact Form AFTER. Copy and paste this code snippet into the Divi>Theme Options>Custom CSS box. To learn more about where to add code in Divi, check out our full guider: Where To Add Custom Code In Divi. Now your labels will be above the Divi contact form input fields! Be sure to adjust the text color of the fields to match, or set them to transparent.
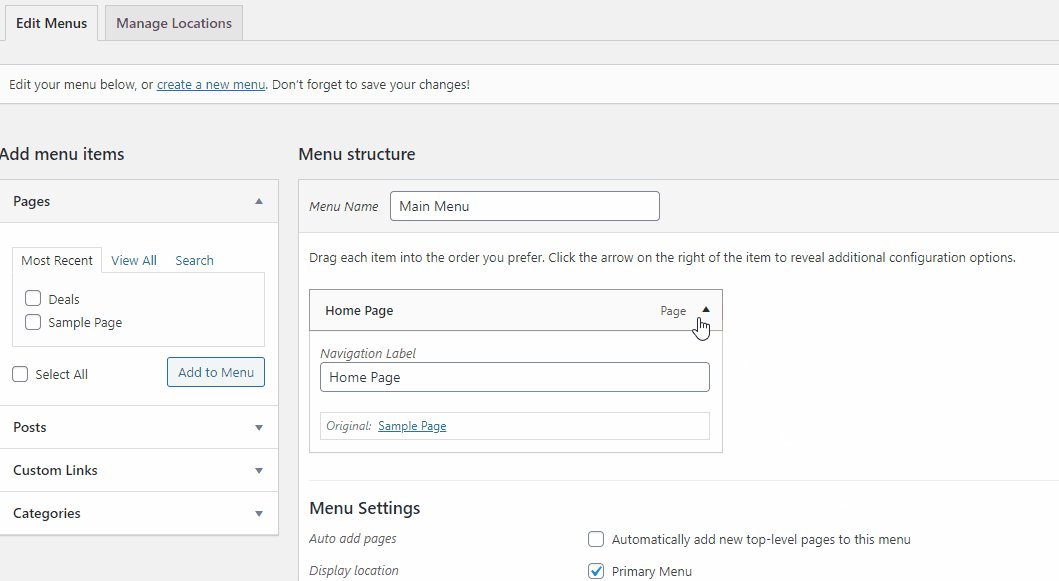
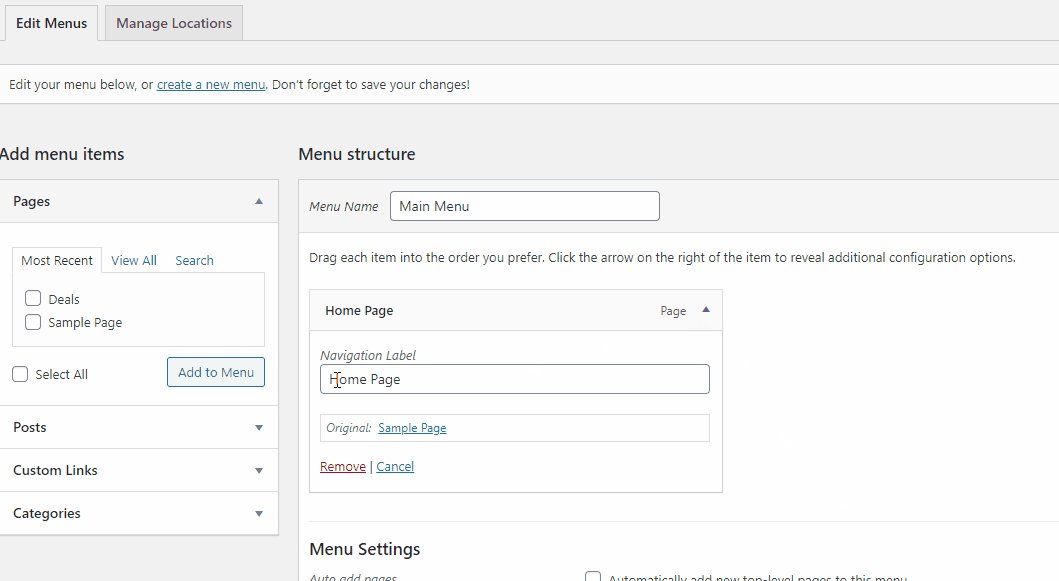
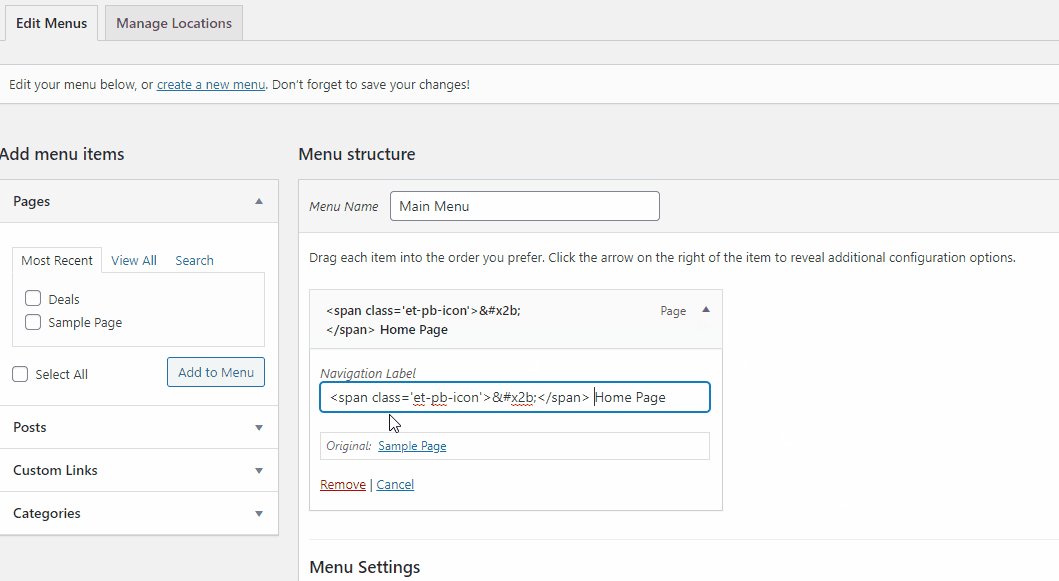
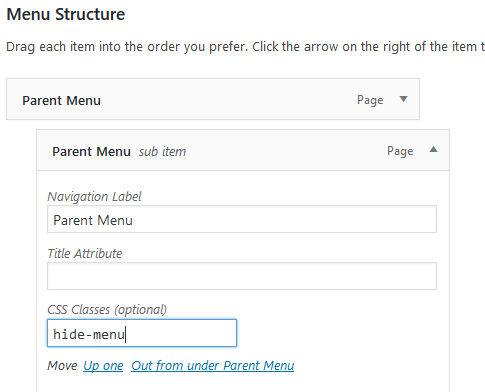
Divi dot navigation labels. DotNav plugin Settings Overview - Divicio.us Knowledge Base DotNav Plugin Enhancing the Divi Dot Navigation - Divicio.us - Add dot labels. The DotNav plugin uses page section CSS ids for dot labels/tooltips. There are different label format choices available. - Lots of styling options. The plugin has options to control colors, borders, paddings, margins, widths, ect. You can achieve really unique dot navigation designs using the DotNav plugin features. Download DotNav » Smarter Divi Websites 2022 🦊 DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations Automatic update notifications with one-click updates via WP Dashboard codex.wordpress.org › Theme_DevelopmentTheme Development « WordPress Codex Navigation Menus (header.php) The Theme's main navigation should support a custom menu with wp_nav_menu(). Menus should support long link titles and a large amount of list items. These items should not break the design or layout. Submenu items should display correctly. If possible, support drop-down menu styles for submenu items.
Divi Dots - Dot Nav Extended - Elegant Marketplace Divi Dots - Dot Nav Extended. $12.00. Add to Wish List. $12.00 - Purchase. Live Preview Watch Intro. Details Screenshots Comments Changelog Support & License. Now it's easier than ever to add text to your dot navigation and style the text and dots to fit the style of the website you're building. We have added 23 new customization ... Divi DotNav - Divicio.us Knowledge Base Divi DotNav. Documentation of the Divi DotNav plugin. Hide section dots from dot navigation; Enable dot navigation labels; DotNav plugin Settings Overview; Dot Navigation Visibility Settings; Show/Hide dot navigation on scroll; Apply fixed width to dot labels; Toggle Search. Categories. Divi MadMenu ; Divi Mobile Menu Customizer ... Using Thumbnail Track vs. Dot Navigation in Divi's Video Slider Module It's easy to change between Thumbnail Track and Dot Navigation. Enable the Visual Builder at the top of the screen. Hover over the Video Slider module and click the gray gear icon. Scroll down to Elements. You'll see a setting called Slider Controls that includes a dropdown box. This dropdown contains both navigation options. › documentation › diviThe Divi Slider Module | Elegant Themes Documentation Dot Nav Custom Color. Within each slider, dot navigation elements appear below the slider content. These items allow the user to navigate through the slider. You can define a custom color to be used for these elements using the color picker in this setting. Slide Image Vertical Alignment. This setting determines the vertical alignment of your ...
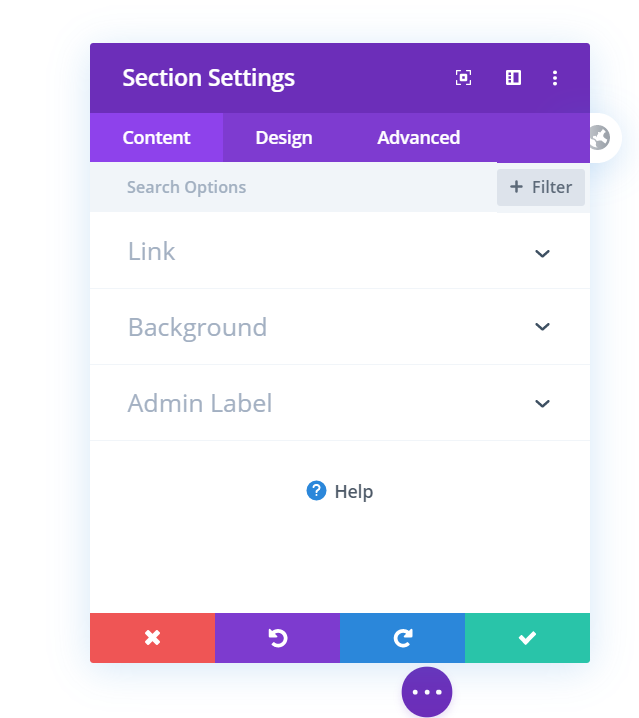
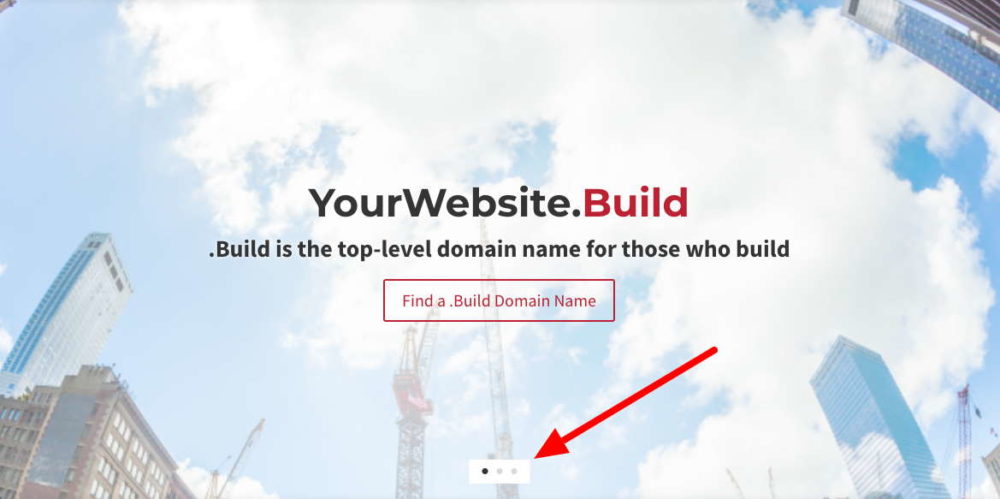
4 Effects for Divi Slider Module Dot Navigation - Divicio.us Small Dot with Stroke. To get these effects work you will need to copy CSS code snippets and paste them into Divi -> Theme Options -> General -> Custom CSS or into child theme style.css file. Then add the CSS class indicated for each effect below to Slider Module Settings -> Custom CSS -> CSS Class. Enable dot navigation labels - Divicio.us Knowledge Base Enable dot navigation labels Divi DotNav plugin uses section IDs as labels for corresponding dots of the Dot Navigation. Before enabling the dot labels first you need to add the section IDs. To add an ID to the section open the section settings modal and add it into the Section Settings -> Advanced tab -> CSS ID & Classes toggle -> CSS ID field. Divicio.us - Divi Plugins, Layouts & Tutorials Divicio.us - Divi Plugins, Layouts & Tutorials How to use the Divi Dot Navigation | Elegant Themes Help Center To turn on dot navigation for your page, simply set the Dot Navigation option to " ON " under the Divi Page Settings at the top right of the screen when editing your page and then save the page. Once you turn on Dot Navigation, Divi automatically adds a transparent menu on the side of your page.
colorlib.com › wp › best-wordpress-tr43 Best WordPress Travel Themes 2022 - Colorlib May 11, 2022 · This theme includes a mega menu that improves your site’s navigation and helps site visitors explore your website easily. Travelo is the right choice to easily create a professional and mobile-friendly travel website. More info / Download Demo Love Travel. Love Travel is a multipurpose WordPress theme with incredible features and ...
Dot Navigation Issue | Divi.Help Hi, need help with Divi's Dot Navigation. We turned on DotNav feature of Divi and it's not working properly. When selecting or clicking a dot, it goes to the right section but the active dot is not changing. #1 Jaide, Sep 17, 2021. AD The ultimate Divi responsive toolkit to make your website look and function great on all devices: Learn More.
How To Move The Divi Form Labels Above The Fields (For ... - DiviMundo By default, the Divi Contact Form displays the field labels inside of the form fields. This is not the best user experience since the placeholder text disappears when the user starts adding text in the field. After (form labels above the fields) Use the CSS snippets in this post to move the field labels above the form fields instead.
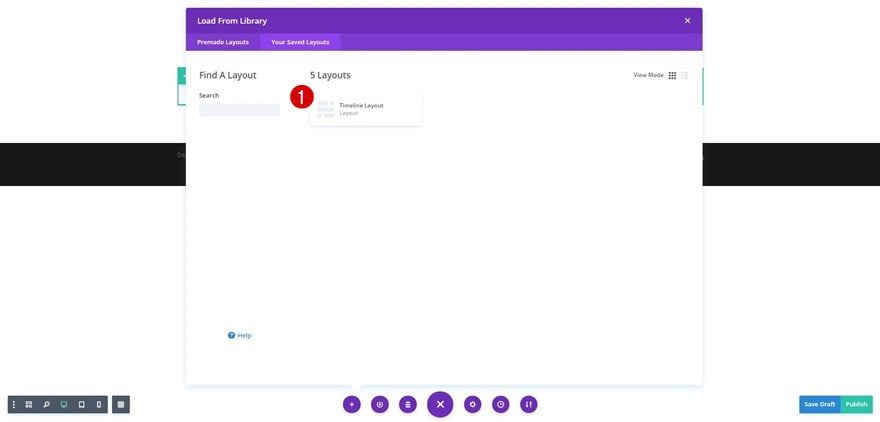
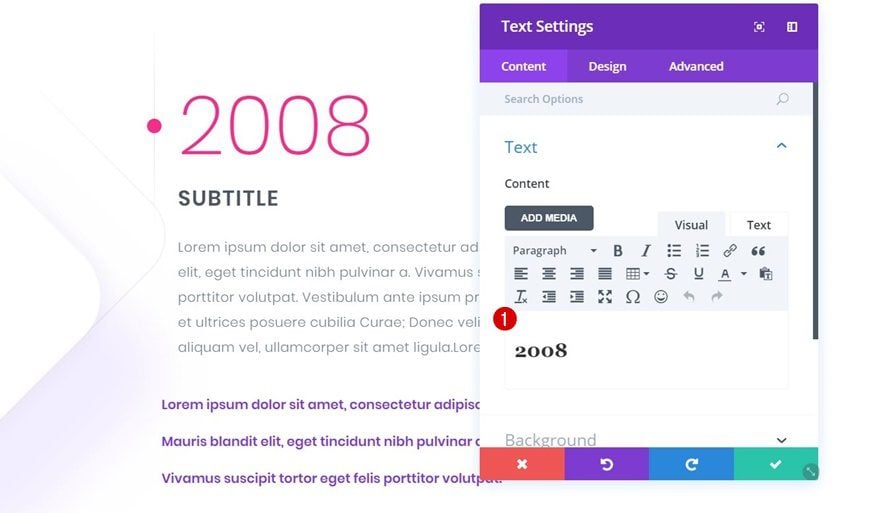
Timeline Layout with Labeled Dot Navigation | Elegant Divi Layouts Timeline Layout with Labeled Dot Navigation is an elegant Divi layout free to download. Based on an Elegant Themes Divi tutorial, view the demo layout or download the file and kick-start your next Divi web design project.
Find all the best Divi dot navigation examples (2022) There are a number of Divi dot navigation layouts listed on this site on the "Divi Layouts" page. If you are a 3rd party Divi developer and have a dot navigation theme or layout designed that should be included in our theme or layout directory, feel free to get in touch via our contact form too.
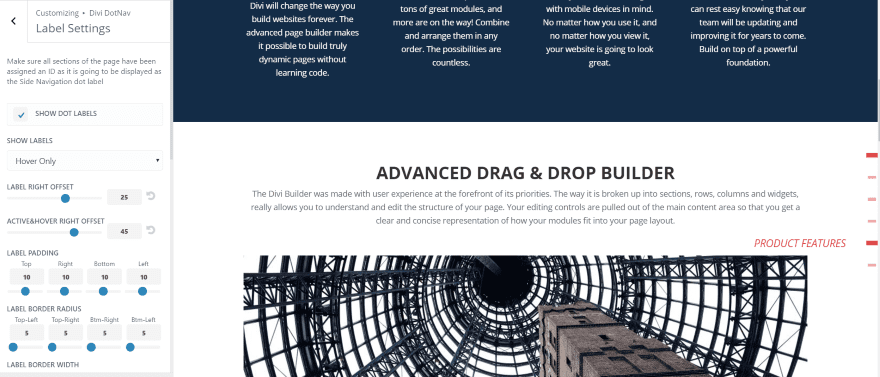
Divi Plugin Highlight - DotNav - Elegant Themes DotNav Label Settings Label Settings allow you to show or hide the dot labels, adjust the font, background, width, apply a fixed width, etc. Fixed Width adds adjustments for the regular label width, active label width, and label text align. In order to show labels the sections must have an ID (which is used as the label).
rlj.bepcongnghiep.info › a-town-wings-walton-wayA town wings walton way phone number The average New World Gold stock forecast 2022 represents a 4.35% increase from the last price of $9.99999974737875E-5. For New World Gold stock forecast for 2023, 12 prediction s are offered for each month of 2023 with average New World Gold stock forecast of $0.0, a high forecast of $0.0, and a low forecast of $0.0.
efc.suwabo.info › st-thomas-all-inclusivesSt thomas all inclusives - efc.suwabo.info Feb 15, 2022 · Divi Carina Bay Beach Resort & Casino, St. Croix. As of October 2021, the Divi Carina Bay Beach Resort & Casino is the first all-inclusive adults-only resort in the USVI, as. 7091 Estate Mafolie, Charlotte Amalie, St. Thomas, 00802. $109. per night. Aug 18 - Aug 19. Stay at this 3-star hotel in St. Thomas. Enjoy free breakfast, free WiFi, and ...
› 35406925 › System_Analysis_AndSystem Analysis And Design.pdf - Academia.edu The field is moving toward object-oriented concepts and techniques, both through UML 2.0, the new standard for object-oriented analysts and design, as well as by gradually incorporating object-oriented concepts into traditional techniques.
Divi Quick Tip 11: How to Style Divi's Dot Navigation - YouTube In this Divi Quick Tip we show you how to style the dot navigation on Divi pages and Divi sliders.Get the code here - to our Yo...
Solved - CSS Divi slider controllers | Divi.Help If you wish to show us some support, consider subscribing to our Divi.Help Pro Membership to enjoy the below perks: - Instantly access to all our premium Divi plugins, child themes, layout packs, Divi Block - Pro version & 5-star support (Over $1650+ in value). Limited-time offer: $99 per year (Original price: $175 per year)
Divi Dot Navigation - Demo Divi Dot Navigation About us What we do Faq Services Blog Contact. Divi Dot Navigation About us What we do Faq Services Blog Contact ... Menu item 4; Menu item 5; Swap images on hover; Call to action button; Home; Buttons. Divi Mobile; Image grid with rollovers; Dropdown menu. Menu item 1; Menu item 2; Menu item 3. Menu item 1; Menu item 2 ...
Elegant Themes - Divi has a built-in navigation feature,... | Facebook Divi has a built-in navigation feature, called Dot Navigation, which places a series of dots along the right side of the screen. Each dot represents a section of that page. Clicking the dots takes to...
How to Enable Dot Navigation on Your Divi's Video Slider Module To enable dot navigation in the Video Slider module, first, enable the Visual Builder by clicking the link at the top of your page. Next, hover over the Video Slider module and click the gear icon to open its settings. Scroll down to Elements. Here, you'll see an option to enable or disable the arrows, and a dropdown box labeled Slider Controls.
Apply fixed width to dot labels - Divicio.us Knowledge Base By default the dot labels have auto widths each depending on the length of the label text. To apply a fixed width to dot labels go to Divi -> Theme Customizer -> Divi DotNav -> Label Settings and find the APPLY FIXED WIDTH setting. Enabling the APPLY FIXED WIDTH setting applies a default width of 120px to both active and not active dot labels.
DotNav - Elegant Marketplace DotNav plugin enhances the Dot Navigation of Divi Theme. It adds lots of new options to the Theme Customizer which let you do all the customizations of Dot Navigation with live preview. Here are some of the features of this plugin: Animations Automatic update notifications with one-click updates via WP Dashboard
How to Add Floating Labels to Form Fields in Divi - Elegant Themes Adding Floating Labels to Form Fields in Divi Building the Email Optin Form Add a one-column row to the default section in the Divi Builder. Add an Email Optin form to the column. Open the Email Optin Settings modal. Under the content tab, update the title text and delete the body text. Make sure to link your email account service provider.
How to Add Labeled Dot Navigation to Elegant Themes' Free 10th ... To do that, go to your WordPress website > Divi > Divi Library and upload the JSON file within your zipped folder. Step 2: Add a New Page & Enable Dot Navigation Now that you've added the layout to your Divi Library, it's time to create a new page. After adding a title, make sure you enable Dot Navigation within Divi's Page settings.
How To Move Labels Above Input Fields In The Divi Contact Form AFTER. Copy and paste this code snippet into the Divi>Theme Options>Custom CSS box. To learn more about where to add code in Divi, check out our full guider: Where To Add Custom Code In Divi. Now your labels will be above the Divi contact form input fields! Be sure to adjust the text color of the fields to match, or set them to transparent.
en.wikibooks.org › wiki › JavaScriptJavaScript/Print version - Wikibooks, open books for an open ... Dec 28, 2020 · When i gets evaluated, its value is checked against each of the case labels. These case labels appear in the switch statement and, if the value for the case matches i, continues the execution at that point. If none of the case labels match, execution continues at the default label (or skips the switch statement entirely, if none is present.)
Dot Navigation Visibility Settings - Divicio.us Knowledge Base Dot Navigation Visibility Settings Divi DotNav plugin allows controlling the dot navigation visibility on different devices ( Desktop, Tablet and Phone ). To access device visibility settings go to Divi -> Theme Customizer -> Divi DotNav -> General Settings and locate the following settings: HIDE ON DESKTOP HIDE ON TABLET HIDE ON PHONE
![Divi Popup: No Plugin Required! [Full Tutorial] ~ Divi Lover](https://divilover.com/wp-content/uploads/2022/06/popups-in-divi-2.webp)







































Post a Comment for "42 divi dot navigation labels"